SymfonyInsight helps you get back control over your PHP applications, byidentifying flaws and providing support in fixing them during your continuousintegration process, and giving you an objective rating of errors and technicaldebt assessment.
TOP 5 plugins for PHPStorm every PHP developer should know. Those plugins will help you bring your coding skills to the next level.1. Key Promoter XThis plug. If debugging fails at first, close all of the running PHPStorm services, and try running the Debug Symfony Web-Server (ensuring that PHPStorm is listening for Debug Connections) and then re-launch your browser. For some reason Xdebug may not initialize otherwise, but this behavior is sporadic and hard to reproduce consistently. Let’s create a project using the Symfony framework and install dependencies using Composer support in PhpStorm. Creating a new project with Composer When creating a new project in PhpStorm using the File New project menu, we can choose from a list of project types. PhpStorm 6 introduces a new project type: Composer project. Color theme for Symfony & Twig used in Visual Studio Code. Author Name: Nahum Rosillo. Cheatsheet for PHPStorm Ideolog Symfony logs format Requirements Setting up Tweaks Critical severity Here is a screenshot of all actions described above. Test case README.md.
However, in order to boost your productivity and streamline your workflow, itwould be better to have the analysis results integrated into the development toolsthat you use on a daily basis. That's why SymfonyInsight now integratesseamlessly with PHPStorm, the leading PHP IDE.
Prerequisites¶
This tutorial assumes that you already have a SymfonyInsight account and haveperformed some code analysis. If you haven't, consider reading first theGetting Started tutorial.
In addition, you must have installed PHPStorm version 7 or higher. If you haven't,consider downloading a free evaluation copy from its website.

SymfonyInsight plugin installation¶
1 Open PHPStorm, click on the Settings/Preferences menu, select thePlugins option and click on the Browse repositories button:
2 Select SymfonyInsight plugin from the list and click on theInstall plugin button.
3 Restart PHPStorm for the changes to take effect.
SymfonyInsight plugin configuration¶
Before using the plugin, you must connect it with your SymfonyInsight account:
1 Click on the PHPStorm's Settings/Preferences menu and look for thenew SymfonyInsight configuration section:
2 In the API Settings section, type in your User UUID and yourAPI token. The easiest way to get these values is to click on theOpen SymfonyInsight's dashboard link at the top of this window:
Since these values can be configured from one PHPStorm project to another, checkthe Save as default API settings option to avoid having to introduce thesevalues again for the rest of your projects.
3 Click OK button to save the changes and PHPStorm will now be readyto show you the results of the SymfonyInsight analysis.
Integrating Code Quality Analysis in PHPStorm¶
Selecting the project¶
Generally, your PHPStorm project will point to the same VCS repository used whenadding the project to SymfonyInsight. In this case, PHPStorm will show youthe analysis results right away without any further configuration.
In order to check if the right project is selected, click on the SymfonyInsightpanel at the bottom of the PHPStorm window:
Once clicked, you'll see the project details and a few shortcuts for commonSymfonyInsight actions:
If no project is selected or if you want to choose another project, you'll haveto select explicitly the project being analyzed:
1 Click on the PHPStorm's Settings/Preferences menu and look for theSymfonyInsight configuration section:
2 In the Project on SymfonyInsight section, click on theSelect project button:
3 PHPStorm will show you the list of projects configured in yourSymfonyInsight account. Select the project to analyze and click on the OKbutton to save the changes.
Exploring your SymfonyInsight reports in PHPStorm¶
Now that everything is correctly configured, browse your project's source code andyou'll find new icons in the left gutter of your editor. The yellow puzzle pieceicon is the marker used to alert you about SymfonyInsight violations.
Move your mouse over those icons and you'll see more information about the codequality violation.
Click on the floating window message and you'll be redirected to that exactviolation on SymfonyInsight website, where you'll find all the details aboutthis error.

From time to time, you'll have to synchronize your PHPStorm project to the mostrecent quality report. To do so, click on the SymfonyInsight panel at thebottom of the PHPStorm window and click on the Sync with latest analysis on SymfonyInsightoption.
Moving from WebStorm/Phpstorm to VS Code
Been a user of Phpstorm/webstorm since long and wish to migrate to VS Code ? Skeptical about changing your IDE or the changes that it might bring along ? Fear not, for we will show you how you could setup VS code to be identical to Phpstorm/webstorm.
Why should you migrate to VS Code ?
I love using Webstorm/Phpstorm and it has been the editor of my choice since several years now. But here are a few advantages that I saw that compelled me try out VS Code –
- VS Code provides the same functionality as Webstorm/Phpstorm
- Free of cost (thanks to Microsoft for making it Open Source)
- It is fast. (In fact, faster than Webstorm/Phpstorm and lighter in terms of RAM usage)
Lets see how to get this IDE setup
Setting Up VS Code
Firstly, you should have installed VS Code. If you haven’t, do so by downloading it from its official source
By default, VS Code does not come with out-of-the-box support for many languages like PHP, Java, Ruby, etc or even frameworks like React, Vue, Svelte, Symfony, etc. Thankfully, there are extensions to support almost every language and framework.
You will find a list of useful extensions which are highly recommended to make your new IDE function just like Phpstorm/Webstorm. In general, to keep your IDE fast, the lesser the number of extensions, the better. Consequently, only the bare essential extensions have been listed.
Recommended Extensions
1. IntelliJ Keybindings
This extension ensures your transition to VS Code to be less cumbersome by allowing you to use the same keyboard shortcuts as you did with WebStorm/PhpStorm.
There are a few exceptions but its much better than having to learn new keyboard combinations all over.
2. IntelliSense for CSS class names in HTML
As the name suggests, this adds auto-complete support for css classes in your html files.

3. Gitlens
Gitlens is a cool extension that can be used for all your git based tasks. Allows you to check a file’s history, annotate them, explore repositories, see and compare your stashed items and so on.
4. Javascript Snippets

This extension installs handy javascript snippets to speed up your development. This gives you a functionality similar to that of Live Templates in Webstorm/Phpstorm. You can also add your custom javascript snippets at ~/.config/Code/User/snippets/javascript.json
5. Extensions to Support PHP
- Php Pack – Adds support for Php
- Php Intellisense – Adds autocompletion and refactoring support for Php
- Php-Debug – Adds debug support for php via XDebug
6. Extensions to Support Symfony + Twig
- Symfony – Adds debug/autocomplete support for Symfony
- Twig – Adds support for Twig syntax
7. Linters
Highly recommended if you work with Typescript and/or Javascript.
- TSLint – Adds support for TSLint
- EsLint – Integrates ESLint JavaScript with VS Code
8. Docker
If you’re using docker, then this extension will be your ally. It helps you to build, manage, deploy and debug your containerized applications.
9. Reveal
This extension is the equivalent of the Select Opened File button found in PhpStorm/WebStorm. Its adds a similar button to allow you to quickly highlight an open file in the File Explorer/sidebar.
10. Code Formatting
- Prettier – Formats Code with Prettier
- EditorConfig – Adds EditorConfig Support for VS Code
11. Auto Rename Tag
As the name suggests, this extension will rename matching tags like <html></html> while you edit them. VS code does this automatically for html files but other file formats aren’t supported. To add support for every other format, use this extension. I find it very helpful while using frameworks like React, Vue, Svelte or any other frameworks that use JSX or even XML files.
12. Syntax Highlighting for Apache, yaml and dotenv
- Apache Conf – Highlights syntax for apache configuration files
- Yaml – Adds Yaml language support
- Dotenv – Adds support for dotenv file syntax
13. Settings Sync
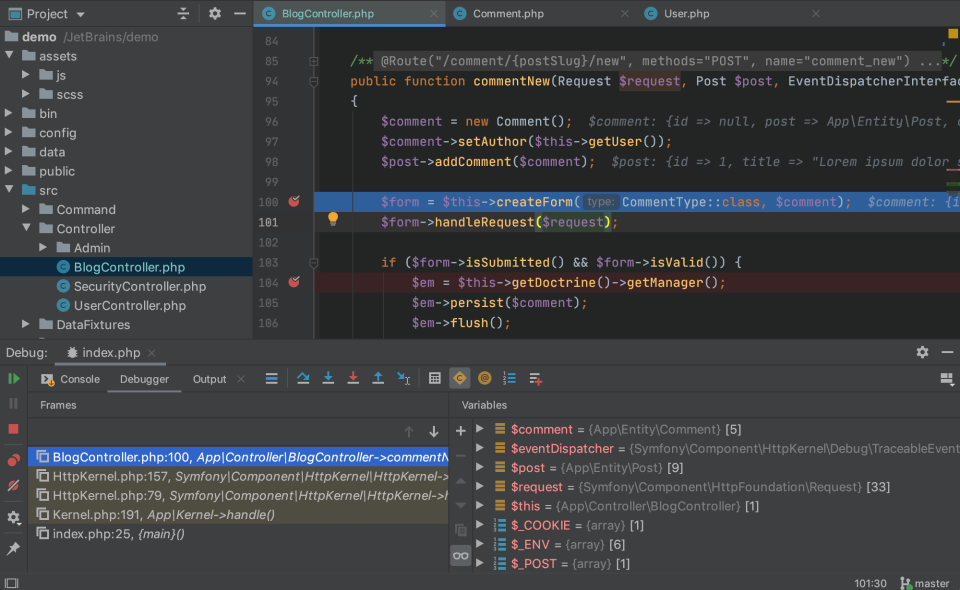
Phpstorm Symfony Debug
Settings Sync helps you to synchronize your settings between multiple machines. Synchronizing settings has become absolutely essential for people in 2020 who are forced to toggle between work and work from home (thanks Corona!) NOTE: To sync settings, there exists a native way to do it within VS Code. I’d suggest using this recommended way instead of the extension. The extension nonetheless serves as an excellent alternate option.
14. Rest Client
If you need to test your API without leaving your IDE, this extension does a great job. Its an alternative to using Postman or Insomnia for the same.
15. Improve Code Readability
- Bracket Pair Colorizer – This extension colorizes matching brackets
- Indent Rainbow – Makes indentation easier to read by adding colours
Bonus: Custom Vscode Icons

This extension adds custom icons for files according to their extension. For example, package.json files will have an icon with npm written on it, thus making it easier to identify the file.
Bonus Theme: Darcula IntelliJ Theme
Do you prefer Webstorm’s / Phpstorm’s Darcula theme ? If yes, then this extension is for you!
I’m sure that there are tons of other extensions available at VS code’s marketplace. Feel free to try them out and if they’re worth it, recommend them to the dev community as well.
Update VS Code Settings
Once you’ve installed all the necessary extensions, its time to update the settings of your new IDE. To open the settings, you can use the File Menu (Preferences => Settings) or you could hit Ctrl + ,. This will open up your Settings. You can tinker with the settings as you’d like.
You can also update the settings.json directly. Hit Ctrl + Shift + P and type settings.json and then select Preferences: Open Settings (JSON).
You should now have your settings.json file on the screen and could update it as shown below. And you do not need to worry about updating settings of extensions that you haven’t installed. Because, in that case, those settings will simply have no effect. So you could directly copy-paste the following settings –
Useful Keyboard Shortcuts
Here are a few new keyboard shortcuts that you might wanna learn to make your life easier.
- Open command Palette => Ctrl + Shift + PORF1 key
- Open Settings => Ctrl + ,
- Select all occurrences of Find match => Ctrl + Shift + L
- Add selection/cursor to next match =>Alt + J
- Jump to matching bracket =>Ctrl + Shift +
Phpstorm Symfony
To help with your transition, here’s a link to my VS Code Settings. You can most certainly use it as a reference. Also, once you finish setting up your new IDE, feel free to go through the official Tips & tricks.
Hope it helps 😉
Phpstorm Symfony Plugin
References
