Notice: CodeMix & Angular IDE End of Life Announced
Use built-in Angular directives to show and hide elements and display lists of hero data. Create Angular components to display hero details and show an array of heroes. Use one-way data binding for read-only data. Add editable fields to update a model with two-way data binding.
- May 03, 2018 First Angular Application. We have created “MyFirstAngular “ application using Angular CLI. Now open the Visual Studio code. Go to “Open Folder” under “File” menu. Now go to our application location and select our project Folder “MyFirstAngular”.
- AngularTools AngularTools is a collection of tools for exploring an Angular project, help you with documenting, reverse engineering a project or help when refactoring. Some of the tools may seem very basic, but can be a powerful help when you have them right at your fingertips. Find it on the Visual Studio Code marketplace.
*Also available as an Eclipse plugin when you install CodeMix and select Angular tooling
Includes a free 45 day trial!
Just $29/year or $5/month
Buy now
Features | Plans & Pricing | Learning Center | Delivery Log | Forums
Angular Control Panel
The new control panel is a great way to quickly access key Angular functionality directly from the source code editor. From viewing your project in a particular browser, to generating Angular building blocks like components, guards, and directives, the control panel puts everything you need to build an awesome Angular app in one central location. And if you want to customize it, just drag and drop to create the perfect control panel for your particular needs.
Download the latest Angular IDE to take advantage of this handy feature!
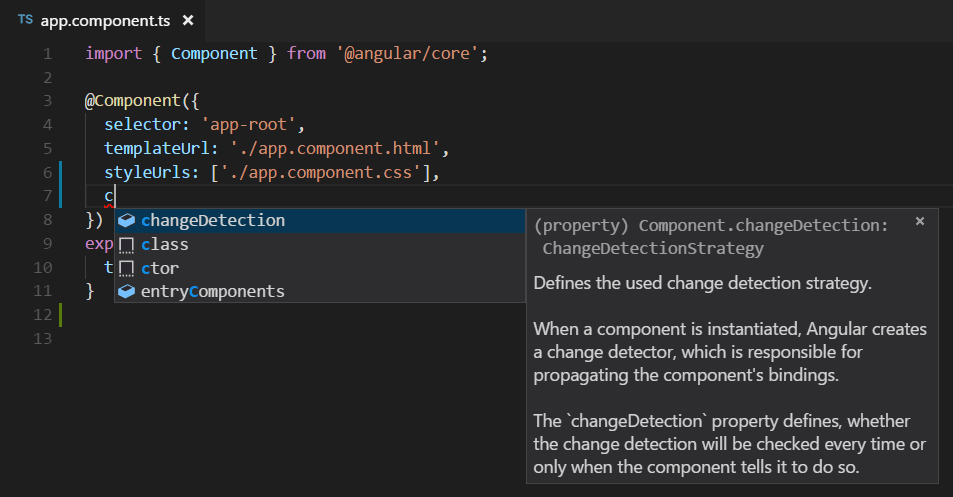
TypeScript 3.x Coding
Advanced editing support for TypeScript 3.x by Angular IDE augments your development simply and effectively.
- Real-time validation and display of errors as you type code
- Auto-completion of code across your project
- Syntax-aware source coloring and occurrence highlighting
- Block and full-file formatting with advanced settings
- Built first for tsconfig.json management
Visual Studio Angular Project
Head over to the learning center to learn more about TypeScript development in Angular IDE and how it can be tailored to your unique needs.
Angular HTML Template Intelligence
Angular development goes beyond TypeScript with HTML template development critical to any application. Angular IDE provides rich HTML template validation to keep coding moving.
- Validation inside custom Angular attributes
- Detection of misdefined Angular element tags
- Auto-complete for HTML elements
- Auto-complete for TypeScript expressions in templates
Angular Js With Visual Studio
Take a moment to learn more about enhancements to your HTML coding with Angular IDE.
Angular-CLI Integration
Angular IDE builds on top of the angular-cli for servicing Angular applications and includes best-practices compliant generation of services, components and more. An enhanced terminal ensures paths and environment are ready for rapid development.
- Seamless launching of
ng servefrom the IDE - Display of server build problems alongside the code
- Automatic detection of external
ng serveinvocations - Generate services and components from wizards
Why not learn more about the role of CLIs in the modern web?
Angular development is centered on modern web development practices including extensive use of the CLI. Yes, Angular IDE is an IDE but it is built around the principles of CLI development, including an advanced Terminal that helps initialize paths and even download Node if needed.
Open an editor from the terminal
Start an IDE for the current project
Install an Angular IDE for development
Helpful Resources
We understand the challenges that come with implementing new technologies and introducing new software to the mix. Our development team is committed to partnering with you to make sure you get the most from Angular IDE by CodeMix.
New to Angular IDE v2 is Live Chat. Just go to Help>CodeMix>Live Chat and start a conversation with one of our developers. Whether you need help using Angular IDE or just want to give us feedback on how we can make it even better, we are excited to hear from you! Live Chat is included with your license.

Your success is our success! In addition to Live Chat, we also offer free support in our forums, an in-depth learning center, and step-by-step tutorials to help you get the most out of your software.
Angular Source Navigation
Quickly get to the code you are looking for! Intelligent open declaration commands allow jumping between TypeScript files. Press Ctrl+Click or F3 to go to the definition of a symbol. Press Ctrl and hover over a symbol to see a preview of the declaration. Use the in-editor breadcrumb bar to quickly navigate to other resources.
The enhanced CodeLive flows even allow jumping to a corresponding component source right from within the browser the application is being rendered in. Angular IDE is built for coders, whether the code is their own or from someone on the team!
TypeScript Debugging
Integrated support for debugging via an external Google Chrome browser provides a perfect match for smoothing out issues in Angular applications.
- Set breakpoints within TypeScript code
- View and explore variable values
- Inject TypeScript code for evaluation
- Integrated source map support for simple setup
Built on CodeMix
Angular IDE is built on top of CodeMix providing access to a plethora of other capabilities for Web development.
Code Completion—IntelliSense for PHP, JavaScript and more
Commands—Speed up everything from opening files to running builds
Debugger—Robust debugging for a plethora of languages and frameworks
Extensions—Support for a wide range of languages and frameworks
Navigation—Quickly jump to classes or symbols & hover to see declarations
Emmet—Rapid coding via expanded snippets
CodeLive—Navigation to and exploration of code from the browser
Live Preview—Real-time relaying of HTML and CSS changes
DevStyle—Custom themes and an intuitive startup experience
Plus, integrated Git management and much more…
Download the IDE
Click this button to download Angular IDE and then run the installer. Any missing software, such as npm, is set up automatically.
Already have npm?
- > npm install -g angular-ide
- > ngide install ~/Development/angular-ide
- > ngide open Foo.ts
Get the Eclipse plugin

Click this button to get the Angular IDE plugin from Eclipse Marketplace. Also included in our CodeMix plugin and MyEclipse full stack IDE.
Call us
Toll free: +1.888.914.6620
Live Chat
Learning Center
Support Forums

Our staff and community supported forums are a great way to get answers.
